Websites are gateways to information, services, and connectivity. But what if those gates are shut for users with disabilities? Delve into web design and accessibility – explore why ADA compliance is a necessity in creating an inclusive online space. Unlock the potential of your website when you make it accessible to everyone!
What does ADA Compliance Mean?
ADA Compliance adheres to the Americans with Disabilities Act. This ensures equal access and opportunities for individuals with disabilities, including digital spaces. It involves designing and developing online platforms that can be easily navigated and understood, regardless of abilities.
Meeting ADA standards make websites more user-friendly for visual impairment, hearing loss, mobility limitation, and more. Ensuring ADA compliance is a commitment to inclusivity and diversity. From providing alternative text for images to implementing keyboard navigation options, there are ways web designers enhance accessibility on sites.
Why is Website Accessibility a Necessity?
Making your website ready to disabled individuals, meets legal requirements, demonstrates commitment to equality, and showcases your brand’s values.
- Opens up your content to a wider audience reach. It structures an inclusive online space where everyone, regardless of their abilities, can tap into details and services. Prioritizing accessibility enhances user experience.
- Improved usability reflects your brand values, contributing to a positive customer satisfaction. When people encounter barriers on a website, they leave and seek out more user-friendly alternatives. This loses opportunities for engagement, conversions, and ultimately revenue.
- Maintaining an accessible website fosters a positive reputation. You convey to your audience that you value diversity, inclusivity, and social responsibility. This commitment to accessibility poses a level of respect and consideration for all users, showcasing your organization as being forward-thinking and inclusive.
- It is a strategic decision that greatly impacts your organization’s reputation. Regardless of abilities or disabilities, sending a powerful message to the public. This improves your brand image and reputation in the eyes of customers and stakeholders.
Designing with accessibility establishes a more welcoming online environment. It allows individuals with various disabilities to navigate your site effectively, engage with your content meaningfully, and participate fully in the digital world.
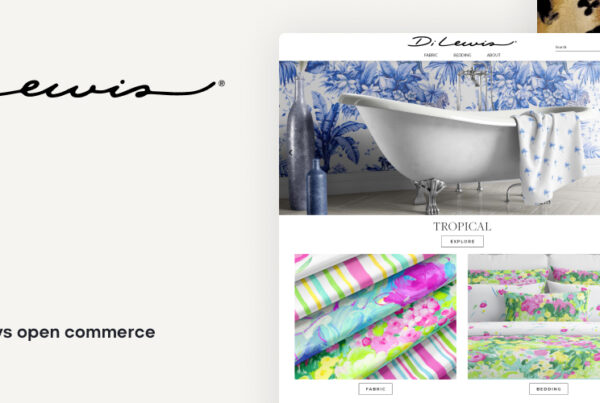
Accessibility support for BigCommerce stores
BigCommerce prioritizes store accessibility through a variety of features and tools designed to enhance the shopping experience for all customers.
- WCAG Compliance is a top priority for our default theme, Cornerstone. In keyboard accessibility, timing, navigation, input modals, and readability, we have ensured that users of all abilities can seamlessly interact with our platform. We implemented features that allow users to navigate through our website using only their keyboards, ensuring equal access for everyone.
- Providing responsive website templates that automatically adjust to different screen sizes, ultimately ensuring a seamless user experience across various devices. Crafted with precision and attention to detail, guaranteeing users can effortlessly navigate online stores without glitches or visual distortions.
- Built-in SEO tools and integrations with third-party apps like voice search capabilities help visually impaired customers to locate products and make purchases. Our platform offers a comprehensive solution to improving online visibility and accessibility.
- Allows website customization with accessible elements such as alt text for images, ensuring screen readers interpret content properly. Video transcripts provide a textual representation of the audio, convenient for deaf or hard-of-hearing individuals.
Continuously improving platform accessibility empowers businesses to produce inclusive online shopping environments for diverse consumers in every community.
How to Determine Your Website’s ADA Accessibility
The 2008 Web Content Accessibility Guidelines (WCAG), by the World Wide Web Consortium (W3C), is a commonly used and referenced standard for web accessibility. The US government, including websites like ADA.gov, relies on these policies to ensure online platforms are inclusive to all users.
- Adhere to the principle of providing text alternatives for non-text content for perceivability. This principle emphasizes the importance of creating inclusive designs that cater to individuals with varying abilities.
- The principle of operability assures your website can be effectively used by all individuals, regardless of their abilities or limitations. This means that users should have the ability to navigate your site using their keyboard, without relying on a mouse for assistance.
- In web design, “Understandable” encompasses mere aesthetics. It dictates that a website should be rendered in such a way that key elements, like language and content structure, can be easily deciphered by both human users and accessibility tools alike. This means all components are clearly labeled and organized in a logical manner to facilitate comprehension.
- Robust implementation of content involves securing reliable interpretation from assistive technologies. This principle highlights having valid code markup to enable machines to parse the content effectively. Organizations guarantee their digital assets are accessible to all users.
Businesses and organizations should stay informed about updates or changes in regulations regarding website accessibility to pledge full compliance with the law.
Common Barriers for Users with Disabilities
In web design, consider the barriers that users with disabilities may face. Technological inaccessibility are websites and software that are not designed with screen readers or other assistive technologies in mind, limiting user engagement.
- Color contrast issues pose problems for low vision or color blindness. Poor color choices can make text difficult to read and important elements hard to distinguish, affecting user experience significantly.
- Complex forms without proper labeling or instructions can also be problematic for users with cognitive disabilities. Clear and concise form fields ensure all visitors can interact effectively with your site.
- Communication barriers are a challenge in various settings, especially when dealing with speech or hearing impairments. This hinders the flow of information, ultimately impacting the quality of care provided.
Addressing these common barriers through thoughtful design considerations improves accessibility and enhances usability, making your website more inclusive.
The Role of Web Design in Achieving ADA Compliance
When it comes to achieving ADA compliance on your website, web design comes on top. The layout, color scheme, and navigation establishes an inclusive online experience for users with disabilities.
Web designers must prioritize structuring a user-friendly interface that is simple to navigate using assistive technologies such as screen readers or voice recognition software. This includes providing alternative text for images, clear headings for content structure, and keyboard-friendly functionalities.
Incorporating features like scalable fonts and contrasting colors enhance accessibility for individuals with visual impairments. Interactive elements that are easily distinguishable and can be operated without a mouse further improves usability for motor disabilities.
Implementing accessible design practices from the outset of website development creates a more inclusive digital space where all users can access information effectively and independently. Always Open Commerce have expert Developers and Designers who will work closely with you into optimizing your website for better and universal accessibility.