Traditional approaches to online shopping won’t cut it anymore. Headless commerce has an innovative architecture and flexible frontend solutions, revolutionizing the way online storefronts are designed.
Discover the world of headless commerce and how you can leverage this cutting-edge technology to create a dynamic and personalized shopping experience. From understanding what headless commerce is, to choosing the right platform and CMS for your needs.
Understanding Headless Commerce
What exactly is headless commerce and why is it gaining so much attention? To put it simply, headless commerce decouples the front-end presentation layer from the back-end functionality of an online store. Instead of relying on a monolithic platform that combines both aspects, headless commerce allows for greater flexibility and customization.
With a traditional e-commerce platform, you’re often limited by its built-in templates and themes. But with headless commerce, you have the freedom to design your storefront using any technology or framework you desire. You can create a truly unique and tailored user experience that aligns perfectly with your brand identity.
But what about content delivery? In a headless architecture, content is managed separately from the core storefront. With dedicated Content Management Systems (CMS), businesses can easily update product information, images, blog posts, and other relevant content without needing to make changes directly to their frontend code.
This separation between content management and presentation brings numerous benefits. It allows marketers to quickly iterate on their messaging and promotions while developers focus solely on optimizing performance and enhancing user experiences.
Decoupling the frontend and backend systems help businesses gain greater agility when integrating new technologies or expanding into different channels such as mobile apps or voice assistants. Headless architecture future-proofs your business, allowing for easy adaptability as technology evolves.
.Frontend Solutions for Seamless Content Delivery
When building a headless e-commerce storefront, consider how to deliver content seamlessly to your customers. Since the frontend and backend are decoupled, you have more flexibility in choosing the right frontend solutions that can enhance the customer experience.
WordPress
WordPress is a go-to choice for many businesses looking to create a headless storefront. With its vast library of themes and plugins, you can easily build a stunning frontend that integrates with your e-commerce platform of choice.
Site Generator
Using a static site generator (SSG) like Gatsby or Next.js. These frameworks allow you to pre-render and serve static HTML files, resulting in faster page loads and improved performance. With an SSG, you can easily integrate your headless commerce platform with any CMS or data source.
JavaScript Framework
Another frontend solution is a JavaScript framework such as React or Vue.js. These frameworks enable you to build interactive user interfaces that can dynamically fetch data from your backend API endpoints. Leveraging client-side rendering (CSR) creates highly responsive and personalized shopping experiences.
Content Delivery Networks
There are content delivery networks (CDNs) that can help optimize the delivery of your website’s assets across different regions. CDNs store cached versions of your website’s files on servers around the world, reducing latency and improving load times for users regardless of their location.
Progressive Web App
Implementing progressive web app (PWA) technologies can offer an app-like experience on both mobile devices and desktops. PWAs use service workers to cache assets locally on users’ devices, allowing them to browse offline or with poor internet connectivity.
Headless Commerce Platforms
Choosing the right platform is the beginning. Headless commerce platforms are for decoupled architecture, allowing you to separate the frontend and backend of your e-commerce website.
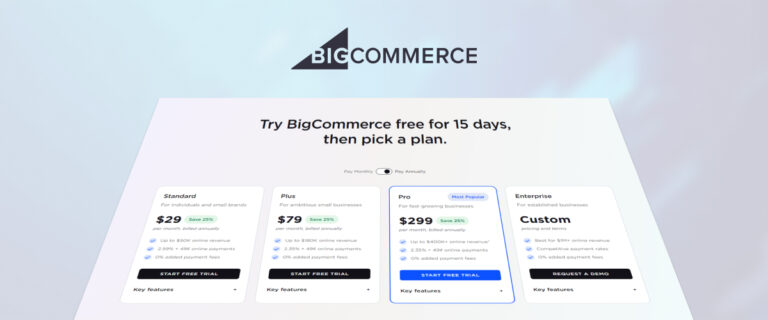
BigCommerce
BigCommerce. With its robust API capabilities, it enables seamless integration with various frontend frameworks like React or Angular. This flexibility allows developers to create customized user experiences.
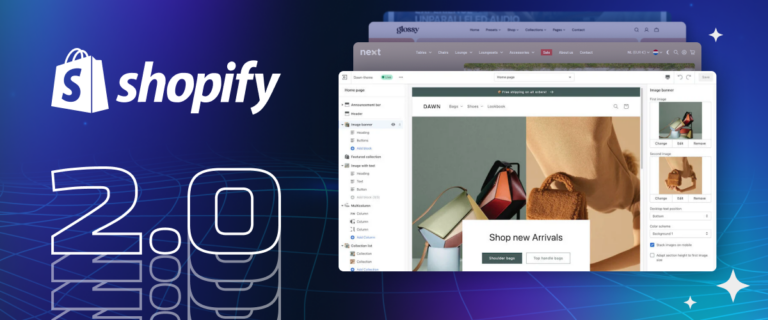
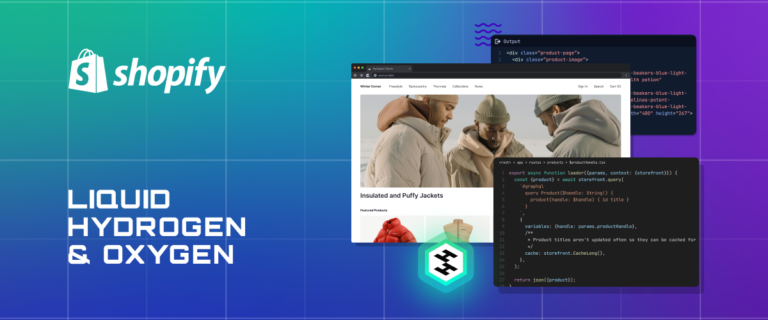
Shopify Plus offers a headless commerce solution through its Storefront API. It provides access to all the necessary data and functionalities needed for building a modern storefront while still leveraging Shopify’s reliable infrastructure and scalability.
Magento
Magento is another widely-used headless commerce platform known for its features and scalability. Its GraphQL-based PWA Studio enables developers to build progressive web applications that deliver fast loading times and exceptional user experiences.
Regardless of which headless commerce platform you choose, make sure it aligns with your specific business needs and requirements. Evaluate factors such as ease of use, developer friendliness, available integrations, and more. Selecting the right platform lays the foundation for a successful headless e-commerce store implementation – so choose wisely!
What to Look for in Headless Commerce Platform
There are factors to take into account when deciding on a headless commerce platform for your storefront.
Compatibility is fundamental. You’ll want to ensure that the platform you choose integrates seamlessly with your existing backend systems, such as inventory management and customer relationship management (CRM) software.
Another important consideration is scalability. You’ll need a platform that can handle increased traffic and sales volume without compromising performance. Opt for a solution that offers flexible hosting options and can easily accommodate spikes.
Customization capabilities are worth evaluating. Your storefront should reflect your brand identity and provide a personalized shopping experience for customers. Look for a platform that allows for easy customization of the frontend design and user interface.
Ease of use is vital. The platform should have an intuitive interface that doesn’t require extensive technical knowledge or coding skills to navigate and manage effectively.
Security should be a priority. Don’t compromise on protecting customer data and payment information. Ensure the platform adheres to industry-standard security protocols such as SSL encryption and PCI DSS compliance.
Consider the support and resources provided by the platform vendor. Look for comprehensive documentation, tutorials, forums or dedicated support channels for assistance.
Carefully considering these factors when selecting a platform builds an exceptional shopping experience for your customers while meeting your unique business needs! Composing your headless e-commerce storefront requires meticulous planning and consideration of various factors. It’s important to stay updated on industry trends and technologies to make informed decisions that will drive success for your business.
Embracing the power of headless commerce creates a dynamic shopping experience that engages customers across multiple touchpoints while streamlining operations behind the scenes. So don’t wait – contact us today to help you plan your storefront, whether it’s a new business or a growing company! At Always Open Commerce, we have BigCommerce certified developers, excellent designers, and expert product managers!